Persiapan :
1. Dreamweaver CS6/CS5
2. Xampp ver. 1.7.2/1.7.7
Bentuk halaman input yang akan kita buat kurang lebih seperti gambar berikut:
Langkah pertama ialah membuat database MySQL dengan ketentuan sebagai berikut:
Nama database : db_126C
Nama tabel : mahasiswa
Berikut tampilan struktur tabel mahasiswa:
NB : auto increment berfungsi sebagai pengisian nomer otomatis pada field no
Selanjutnya setelah pembuatan database selesai. Buka Dreamweaver anda pilih Site > New Site seperti pada gambar dibawah ini:
Setelah itu maka akan muncul jendela baru, kemudian Pada kolom Site Name dan Local Site Folder isi sesuai dengan gambar dibawah ini:
Keterangan :
Site Name : Nama Site yang akan dibuat
Local Site Folder : Tempat penyimpanan Site pada folder localhost
Setelah kolom site name dan local Site Folder di isi klik save seperti gambar dibawah ini:
Setelah tombol save di klik maka kita akan kembali ke menu utama Dreamweaver. Selanjutnya tekan Ctrl+n secara bersamaan untuk membuka lembar kerja baru, maka akan muncul jendela seperti gambar dibawah ini :
Ikuti langkah seperti gambar diatas. Dan setelah lembar kerja baru dibuat maka selanjutnya kita simpan dengan menekan tombol Ctrl+S secara bersamaan. Pastikan direktori penyimpanan pada folder xampp/htdocs/latihan dan simpan lembar kerja tersebut dengan nama simpan.php seperti gambar di bawah ini:
Setelah proses tadi selesai yang akan kita lakukan selanjutnya ialah mengedit site yang sudah kita buat sebelumnya , caranya:
Klik Site > Manage Site, seperti gambar di bawah ini:
Pilih Site yang sebelumnya kita buat kemudian klik icon pensil seperti gambar dibawah ini :
NB : tampilan dibawah ini merupan tampilan dari Dreamweaver CS6, apabila anda menggunakan Dreamweaver CS5 anda perlu menekan tombol edit bukan icon pensil seperti gambar berikut:
Setelah tombol edit di tekan maka akan tampil jendela Site Setup for latihan. Pilih Server selanjutnya tekan icon berbentuk tambah(+) seperti gambar berikut ini :
Isi pada kolom server name dengan nama komputer, untuk penamaan server ini sebenarnya bebas terserah anda tapi dalam contoh kasus ini kita samakan saja supa selaras. Selanjutnya pilih local/Network pada connect using karena server yang akan kita gunakan yaitu local server. Perhatikan gambar berikut ini :
Setelah server name dan connect using di pilih tulis pada kolom server folder dan Web URL seperti gambar dibawah ini, setelah itu pilih tab Advanced .
Setelah tab advanced dipilih maka akan tampil jendela seperti gambar di bawah ini, pilih PHP MySQL pada server model lalu tekan save. Perhatikan gambar berikut ini:
Selanjutnya akan muncul jendela baru, lalu centang testing pada textbox dan selanjutnya tekan tombol save. Perhatikan gmbar dibawah ini:
Jika ada peringatan klik OK.
Lalu tekan done pada jendela Manage Site seperti gambar dibawah ini:
NB: Untuk DreamweaverCS5 juga tekan done. Hanya berbeda tampilannya saja.
Selanjutnya kita tinggal membuat koneksi database, hal pertama yang di lakukan ialah klik window pada menu bar dreamweaver anda dan pilih Databases atau bisa juga dengan menekan tombol Ctr+Shift+F10 secara bersamaan. Perhatikan gambar berikut:
Setelah proses tadi selesai lihat di sebelah kanan dreamweaver anda maka akan tampil tab databases, lalu pilih icon tambah(+) dan klik MySQL Connection. Perhatikan gambar dibawah ini:
Selanjutnya akan muncul jendela MySQL Connection masukan Cennection name, MySQL Server dan User Name. Lalu tekan tombol select untuk memilih database. Perhatikan gambar dibawah ini:
Pilih database yang telah anda buat sebelumnya dan tekan OK
Kemudian klik Test untuk mengecek apakah koneksi berjalan atau tidak (Optional)
Tekan OK, dan OK untuk menutup jendela MySQL Connection.
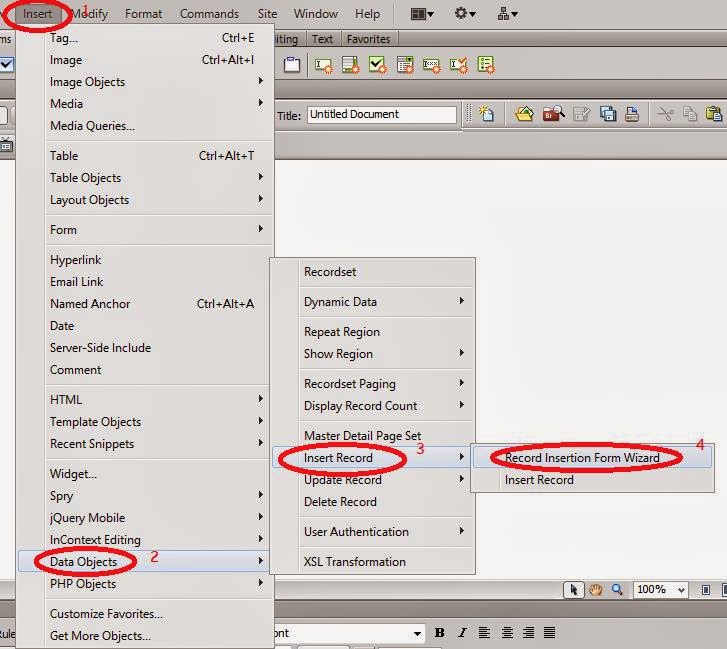
Selanjutnya anda harus membuat form input. Kali ini kita menggunakan fitur insertion form wizard pada Dreamweaver CS6/5. Ikuti langkah2 seperti gambar dibawah ini:
Maka selanjutnya akan tampil jendela Record Insertion Form perhatikan Connection dan Table sesuai seperti dengan yang kita buat sebelumnya, perhatikan tanda panah 1 dan 2. Kemudian pada form field untuk jenis kelamin ubah Display as dari Text Field menjadi Menu. Perhatikan 2 gambar dibawah ini:
Pilih Menu
Selanjutnya klik Menu Properties untuk mengisi Label dan value menu item. Selanjutnya klik tombol tanda tambah untuk menambahkan label dan value baru. Ketik Laki-laki pada kolom yang tersedia seperti pada gambar di bawah ini:
Klik tombol tambah kembali untuk mengisi menu item yaitu label dan value dengan perempuan lalu klik OK.
Maka akan tampil form input sebagai berikut:
Dikarenakan untuk Field No kita menggunakan auto increment kita tidak perlu menyertakan form input untuk no. Maka dari itu kita akan menghapusnya, caranya blok pada bagian No seperti gambar dibawah ini. Lalu tekan Delete pada keyboard.
Setelah itu Button Insert Record kita rubah namanya menjadi simpan dengan mengisi kolom value
Proses pembuatan form input sudah. Langkah selanjutnya kita buka form input tadi menggunakan browser untuk memastikan proses input data berjalan dengan baik atau tidak. Tulis alamat pada URL Browser seperti gambar dibawah ini:
Maka akan tampil seperti gambar di bawah ini:
Lakukan input data seperti pada gambar berikut ini, lalu klik simpan.
Selesai.
Untuk memastikan apakah data tersebut tersimpan pada database, periksa kembali database yang telah anda buat sebelumnya (db_126c).
Terima kasih ^_- semoga bermanfaat.











































👍
ReplyDeletekalo yang make koding? jadi gak make recordset" gitu?
ReplyDelete